

单位:px
| 设备 | 状态栏高度 | 导航栏高度 | 标签栏高度 | 工具栏高度 |
| iPhone6 plus设计版 | 60 | 132 | 147 | 147 |
| iPhone6 plus物理版 | 54 | 132 | 147 | 147 |
| iPhone6/5S/5C/5/4S/4 | 40 | 88 | 98 | 88 |
| iPad | 20 | 44 | 49 | 44 |
| iPad(@2×) | 40 | 88 | 98 | 88 |

单位:px
| 描述 | iPhone6 Plus(@3×) | iPhone6 and iPhone 5(@2×) | iPhone 4s/4 iPod touch(@2x) | iPad and iPad mini (@2x) | iPad2 and iPad mini (@1x) |
| 启动程序图片 | 180×180 | 120×120 | 120×120 | 152×152 | 76×76 |
| 为App Store应用商店图标 | 1024×1024 | 1024×1024 | 1024×1024 | 1024×1024 | 1024×1024 |
| 搜索结果图标(推荐) | 120×120 | 80×80 | 80×80 | 80×80 | 40×40 |
| 设置图片(推荐) | 87×87 | 58×58 | 58×58 | 58×58 | 29×29 |
| 标签栏图标(可选) | 约75×75 zui大144×114 | 约50×50 zui大96×96 | 约50×50 zui大96×96 | 约50×50 zui大96×96 | 约25×25 zui大48×48 |

| 系统 | 英文字体 | 中文字体 | 设计选择 | 设计字号 | zui小限制 |
| iOS 9 | San Francisco | 苹方 | 苹方 | 偶数 | 英文18px/中文22px |
| iOS 8 | Helvetica | Heiti SC | Heiti SC | 偶数 | 英文18px/中文22px |

必背:ios可点击区域zui小为44×44
更多详细规范,请见苹果官方iOS 9人机界面开发指南
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/

| 设备 | 尺寸 | 分辨率 |
| 三星Galaxy S3 | 4.8英寸 | 720×1280 |
| 三星Galaxy S5 | 54 | 132 |
| 三星Galaxy S4 | 5英寸 | 1080×1920 |
| 三星Galaxy S6 | 4.5英寸 | 1200×1920 |
| 华为 Ascend P7 | 5英寸 | 1080×1920 |
| 华为 荣耀6 | 5英寸 | 1080×1920 |
| 华为 C199 | 5.5英寸 | 720×1920 |
| 华为 Ascend Mate7 | 6英寸 | 1080×1920 |
| 华为 Ascend Mate2 | 6.1英寸 | 720×1280 |
| 魅族 MEZU MX4 | 5英寸 | 1080×1920 |
| 魅族 MEZU MX3 | 5.1英寸 | 1080×1800 |
| 锤子 Smartisan T1 | 4.95英寸 | 1080×1920 |
| 设备 | 尺寸 | 分辨率 |
| 小米2 | 4.3英寸 | 720×1280 |
| 小米3 | 5英寸 | 1080×1920 |
| 小米4 | 5英寸 | 1080×1920 |
| 红米Note | 5.5英寸 | 720×1280 |
| 小米1S | 4英寸 | 480×854 |
| 小米2S | 4.3英寸 | 720×1280 |
| 小米3S(概念) | 5英寸 | 1080×1920 |
| 红米 | 4.7英寸 | 720×1280 |
| OPPO Find 7 | 5.5英寸 | 1440×2560 |
| OPPO N1 mini | 5英寸 | 720×1280 |
| OPPO R1S | 5英寸 | 720×1280 |
| OPPO R3 | 5英寸 | 720×1280 |


| 名称 | 分辨率 | 比率rate(针对320px) | 比率rate(针对640px) | 比率rate(针对750px) |
| idpi | 240×320 | 0.75 | 0.375 | 0.32 |
| mdpi | 320×480 | 1 | 0.5 | 0.4267 |
| hdpi | 480×800 | 1.5 | .75 | 0.64 |
| 480×800 | 720×1280 | 2.25 | 1.125 | 1.042 |
| xxhdpi | 1080×1920 | 3.375 | 1.6875 | 1.5 |

链接:谷歌官方Material design规范使用手册 https://material.io/guidelines/


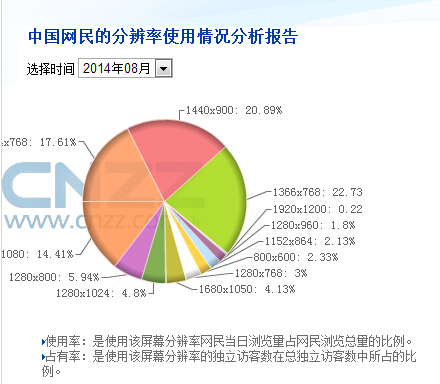
| 分辨率 | 2014年8月使用率 |
| 1366×768 | 22.74% |
| 1440×900 | 20.89% |
| 1024×768 | 17.61% |
| 1920×1080 | 5.94% |
| 1280×800 | 14.41% |
| 1280×1024 | 4.8% |
| 1680×1050 | 4.13% |
| 1280×768 | 3.00% |


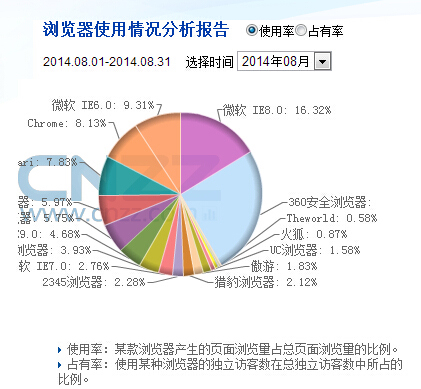
| 浏览器类型 | 2014年8月占有率 |
| Internrt Explorer | 36.62% |
| 360浏览器 | 25.25% |
| Safari | 9.12% |
| QQ浏览器 | 5.83% |
| 搜狗浏览器 | 6.01% |
| 2345浏览器 | 2.08% |
| 猎豹浏览器 | 2.01% |


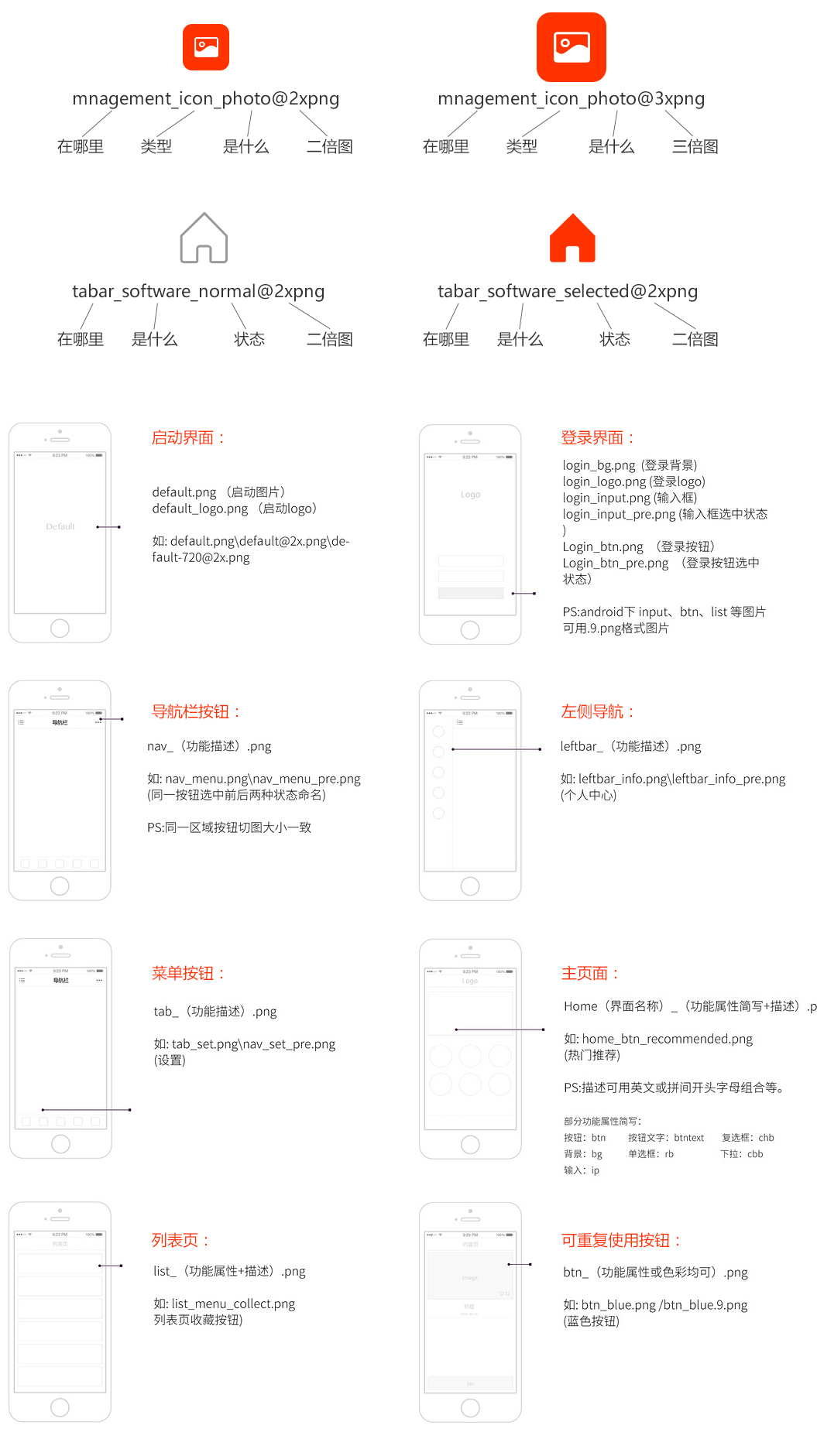
| 界面命名 | |||
| 整个主程序 App | 搜索结果 Search results | 活动 Activity | 信息 Messages |
| 首页 Home | 应用详情 App detail | 探索 Explore | 音乐 Music |
| 软件 Software | 日历 Calendar | 联系人 Contacts | 新闻 News |
| 游戏 Game | 相机 Camera | 控制中心 Control center | 笔记 Notes |
| 管理 Management | 照片 Photo | 健康 Health | 天气 Weather |
| 发现 Find | 视频 Video | 邮件 Mail | 手表 Watch |
| 个人中心 Personal center | 设置 Settings | 地图 Maps | 锁屏 Lock screen |
| 系统控件库 | |||
| 状态栏 Status bar | 搜索栏 Search bar | 提醒视图 Alert view | 弹出视图 Popovers |
| 导航栏 Navigation bar | 表格视图 Table view | 编辑菜单 Edit menu | 开关 Switch |
| 标签栏 Tab bar | 分段控制 Segmented Control | 选择器 Pickers | 弹窗 Popup |
| 工具栏 Tool bar | 活动视图 Activity view | 滑杆 Sliders | 扫描 Scanning |
| 功能命名 | |||
| 确定 Ok | 添加 Add | 卸载 Uninstall | 选择 Select |
| 默认 Default | 查看 View | 搜索 Search | 更多 More |
| 取消 Cancel | 删除 Delete | 暂停 Pause | 刷新 Refresh |
| 关闭 Close | 下载 Download | 继续 Continue | 发送 Send |
| zui小化 Min | 等待 Waiting | 导入 Import | 前进 Forward |
| zui大化 Max | 加载 Loading | 导出 Export | 重新开始 Restart |
| 菜单 Menu | 安装 Install | 后退 Back | 更新 Update |
| 资源类型 | |||
| 图片 Image | 滚动条 Scroll | 进度条 Progress | 线条 Line |
| 图标 Icon | 标签 Tab | 树 Tree | 蒙版 Mask |
| 静态文本框 Label | 勾选框 Checkbox | 动画 Animation | 标记 Sign |
| 编辑框 Edit | 下拉框 Combo | 按钮 Button | 动画 Animation |
| 列表 List | 单选框 Radio | 背景 Backgroud | 播放 Play |
| 常见状态 | |||
| 普通 Normal | 获取焦点 Focused | 已访问 Visited | 默认 Default |
| 按下 Press | 点击 Highlight | 禁用 Disabled | 选中 Selected |
| 悬停 Hover | 错误 Error | 完成 Complete | 空白 Blank |
| 位置安排 | |||
| 顶部 Top | 底部 Bottom | 第二 Second | 页关 Header |
| 中间 Middle | 第一 First | zui后 Last | 页脚 Footer |


深圳市龙华民治地铁D口东边商务大楼4层